fitbit charge 2 買いました
2016年10月21日に発売になった fitbit charge 2。発売日にヨドバシ akiba で営業時間外店頭受け取りを利用して買いました。
ポチっとな pic.twitter.com/naD79zu277
— 綾野ちい✨アヤノフ (@ChiiAyano) October 20, 2016
以前から fitbit one を使っていましたが、リストバンドタイプを使うのは初めてで、腕時計代わりになればいいなということで。
fitbit charge 2 です。ご査収ください 📱 pic.twitter.com/LfQxNme6YC
— 綾野ちい✨アヤノフ (@ChiiAyano) October 21, 2016
fitbit charge 2 起動しました! 📱 pic.twitter.com/ZhI68CKiAI
— 綾野ちい✨アヤノフ (@ChiiAyano) October 21, 2016
fitbit ってなんぞや?というのは割愛します。仲間内と健康を競い合えるソーシャルフィットネスみたいなやーつです。
つけた感じはスタイリッシュな腕時計という感じで、割と好きです。そこまで重くないです。
心拍数がリアルタイムで見れるのは面白くて楽しいです。
モニターは日本語表記対応で、海外のアプリでよくあるようなたどたどしい日本語ではないのが好印象。この辺は fitbit アプリも同様です。アプリとペアリングすることで、時計表示はカスタマイズができます。今は時計表示と、歩数計・心拍数計が表示できるタイプにしました。
Windows 10 Mobile 版の fitbit アプリでもペアリング・同期ができますが、21日に試した段階では、システムが日本語設定だとうまくペアリングできず、英語設定に切り替えることでうまくいきました。
また、腕に装着するという仕組みからか、歩数は one よりもあいまいになり、例えばゲーセンで音ゲーするなどの腕を激しく動かすような動作をすると、それだけで歩数カウントされてしまうなどの問題はありました*1。
one と charge 2 を併用できる場合、歩数は one で、心拍数は charge 2 で、という具合で役割分担ができるといいのですが…。
充電する際は腕から外す必要があり、内側から挟み込むクリップタイプです。その状態でも側面のボタンへはアクセスできますが、爪で押す必要がありました。充電中はそのボタンを押すことで充電状態を知ることができます。
僕としては、時計にもなる歩数・心拍数計というイメージです。時計は便利ですが、秒数が見れないので、その点で気になるかもしれません。
その点で、2万円ほどというのはもしかすると割に合わないかもしれないです。
歩数計だけほしいなら、one などにすると 1万円弱で買えるのでオススメです。心拍数も取りたいなら、fitbit では charge 2 が一番安いみたいです。
僕は charge 2 を買って満足してます。まずは one を買ってみるというのも手です。
(2016/10/24 19:10 追記)
はてブコメントより、設定により秒数が出せるという指摘をいただきました
fitbit charge 2 買いました - 古事連記帖b.hatena.ne.jp
- [fitbit]
「時計の文字盤」でいちばん右の文字盤を選べば秒表示出来ますよ。
2016/10/24 12:42
試しにやってみました。確かにでてきましたね。
あっ、これかー 📱 pic.twitter.com/lg0aVvszES
— 綾野ちい✨アヤノフ (@ChiiAyano) 2016年10月24日
ただ、このデザインはあまり好きではないなあというところでした (´・ω・`)

【日本正規代理店品】Fitbit One Black ブラック FB103BK-JP
- 出版社/メーカー: Fitbit
- 発売日: 2013/03/15
- メディア: エレクトロニクス
- クリック: 2回
- この商品を含むブログ (21件) を見る

【日本正規代理店品】Fitbit 心拍計+フィットネスリストバンド Charge2 Large Black FB407SBKL-JPN
- 出版社/メーカー: Fitbit
- 発売日: 2016/10/21
- メディア: エレクトロニクス
- この商品を含むブログを見る
*1:これは charge 2 に限った問題ではないと思います
AppxBundle ファイルを Windows 10 Mobile にインストールする方法
id:shiba-yan の記事を見て書きました
Windows 10 Mobile で、AppxBundle ファイルをインストールする方法は、しばやん氏のやり方のほかに 2 つあります。
端末で実行してインストールする
HockeyApp などから、端末で AppxBundle ファイルをダウンロードし、そのファイルを直接実行することでもインストールができます。「開発者モード」を有効にする必要があり、インストールするときは確認のダイアログだけが出て、インストール状況は端末には出ません。また、端末上に必要とするライブラリパッケージがない場合、インストールに失敗します。インストールに失敗したかどうかも端末では確認できません。
デバイス ポータルを使ってインストールする
「開発者モード」を有効にすると使用できる デバイス ポータル を使ってインストールすることができます。こちらを使うと、インストールの進捗やインストール中のエラーを見ることができ、またライブラリパッケージもあわせてインストールすることができますが、必要なパッケージは開発者側から受け取る必要があります。接続方法は以下の記事をご参照ください。
どっちもめんどくさいので、使えるなら Package Flight にしたほうが実はいいかもしれないです。
Visual Studio Team Services からストアに自動申請する
Visual Studio Team Services (VSTS) には、プロジェクトの自動ビルドの他に、特定のサービスへのデプロイメントもすることができます。その中でも注目なのは Windows ストアへの自動申請ができることだと思います。ドキュメントを見ていたら、いつのまにか Submission API が用意されていたようです。
この記事にあるように、エンドポイントが用意されていて、必ずしも VSTS を利用するということではなく、例えば Jenkins などのサービスを使っても同じことが出来るようになるわけです。
今すぐに利用可能というわけではなく、ちょっと準備が必要だったりします。
今回は UWP アプリケーションの申請をメインに話を進めます。
準備しておくもの
- 開発者アカウントが必要です。
- 一度デベロッパーセンターで申請するアプリを追加して下さい。そこで得られるアプリケーションの情報を使用します。
- Package Flight を利用する場合、まず本申請を通して下さい。本申請したアプリは非公開にする手もあります。
- Package Flight を利用する場合、ダッシュボード上でパッケージフライトを追加してください。フライト名を使用します。
API の利用申請をする
上記記事の「Important」にあるとおり、原則的には、Developer アカウントすべてで API が使える状態になっている訳では無いので、まず申請が必要です。
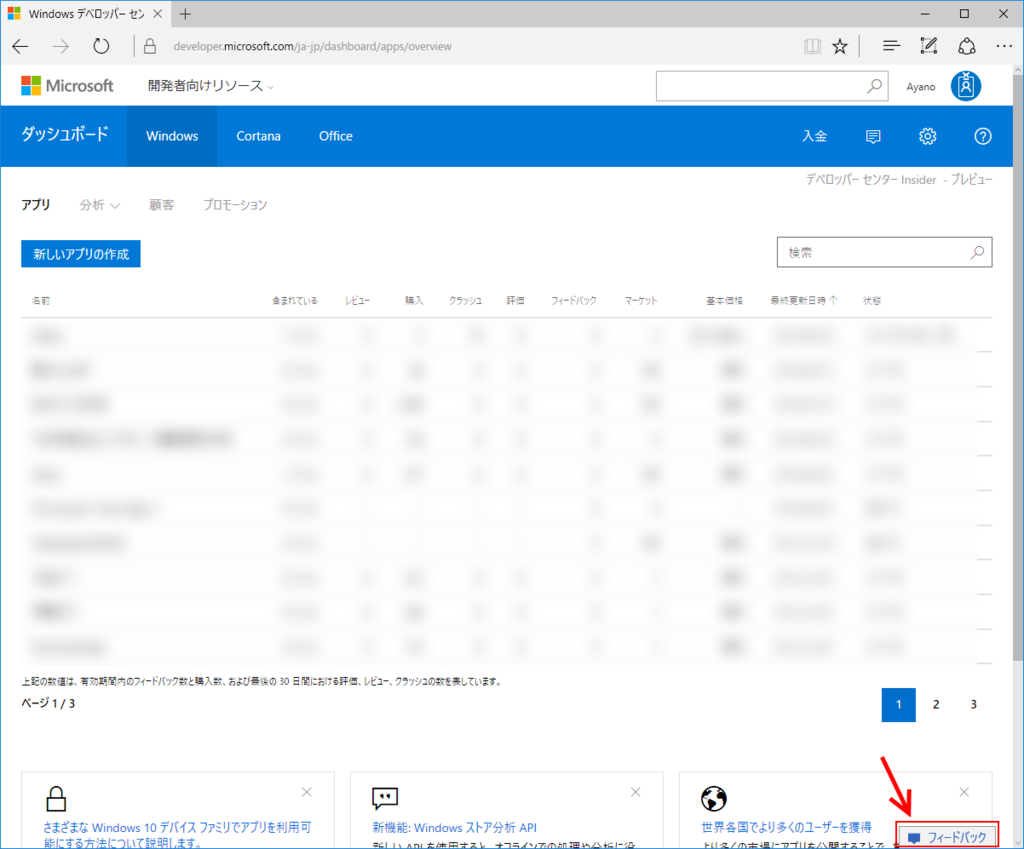
This API can only be used for Windows Dev Center accounts that have been given permission to use the API. This permission is being enabled to developer accounts in stages, and not all accounts have this permission enabled at this time. To request earlier access, log on to the Dev Center dashboard, click Feedback at the bottom of the dashboard, select Submission API for the feedback area, and submit your request. You'll receive an email when this permission is enabled for your account.
デベロッパーセンターの右下にちょこっとある「フィードバック」をクリックしてください。

種類は何でも良いと思います。「当てはまる領域をお選び下さい」の部分は「申請 API」にします。フィードバックの内容は「API使わせて下さい」的なノリの英語を気合いで書きました。
これでOKです。利用可能になった時点でメールが来るはずです*1。
Azure AD を取得しておく
申請が通るまでに準備だけしておきましょう。API の使用には Azure Active Directory (Azure AD) を準備しておく必要があります。
https://msdn.microsoft.com/ja-jp/windows/uwp/publish/manage-account-usersmsdn.microsoft.com
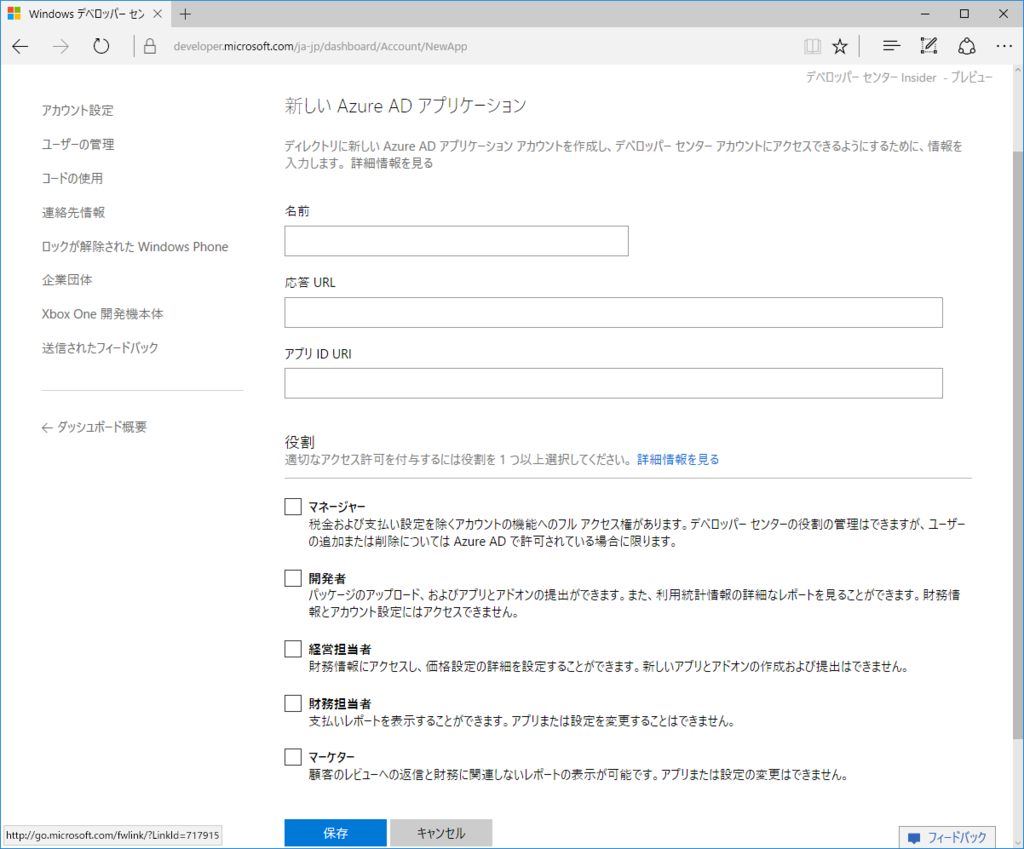
登録の仕方はだいたいこの記事に載っています。すみません、ここでは割愛します。登録が完了したら、「Azure AD アプリケーションの追加」をします。

名前は何でも良いと思います。実際のアプリの名前を入れるのが適当かと思います。
「応答URL」「アプリ ID URI」はひとまず有効な URL を適当に入れておきます*2。
「役割」はとりあえず「マネージャー」にでもしておくと良いと思います。
ここでできあがった「テナント ID」「クライアント ID」は VSTS 側で必要となります。
「キー」も必要になります。「新しいキーの追加」をクリックして得られたキーはどこかにメモしておいて下さい。一度しか表示されず、もう一度取得するためには一度削除するか、もう一回キーを追加する必要があります。
VSTS 側の準備をする
実際に申請をする拡張機能をインストールします。実は Microsoft 公式で申請用の拡張機能が用意されています。
これを利用するのも手ですが、本申請しか現時点では出来ないので、Package Flight 向けに利用したい場合は、今のところサードパーティの拡張機能を利用することになります。
ただ、2016年9月25日現在、公式側も Package Flight へ申請できるようにするアップデートを予定しているので、待ってみるのも手かもしれません。
今回は後者の Windows Store Automation を利用して進めます。
インストールしたら、VSTS のプロジェクトから設定を選び、「Services」を選びます。
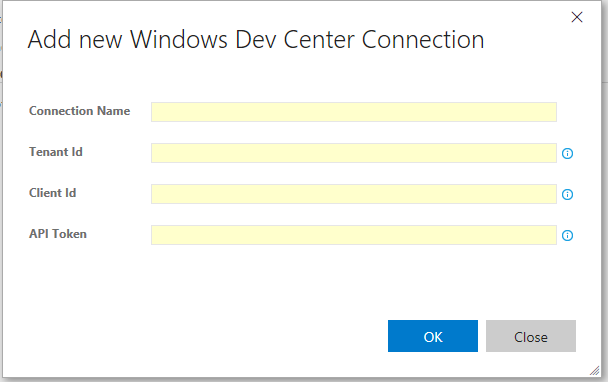
「New Service Endpoint」を選んだら、「Windows Dev Center」を選択して下さい。

「Connection Name」はわかりやすい名前をつけます。
「Tenant Id」は先ほどの「テナント ID」を入力します。
「Client Id」は「クライアント ID」を入力します。
「API Token」はメモしておいた「キー」を入力します。
ビルド環境を整える
ここで、あらかじめ Visual Studio 側でプロジェクトのストアとの関連づけを進めておき、生成した証明書をリポジトリに含めておいてください。申請パッケージを生成するために必要です。
設定から離れ、ビルドの準備が出来ていないようであれば「Build Definitions」に移動します。
「New」をクリックし、テンプレートは UWP であれば「Universal Windows Platform」を選んで下さい。
「Repository」は通常であれば既に選ばれているものを、「Default branch」はビルド対象にしたいブランチ名を選んで下さい。
「Default agent queue」は通常「Hosted」を選ぶと良いでしょう。自前で Agent を生成している場合はそちらを選択することが出来ます。
いろいろとビルドステップが準備されます。
僕の環境ではステップをこのようにしておきました。

まず「Delete files」でビルド生成物を一度全部削除します。ビルドが積み重なるごとに、前に生成したバイナリまで生成物として含まれてしまうので、このような形にしました。「Source Folder」は「$(Build.BinariesDirectory)」、「Contents」は「*」にしています。
「Update Appx Version」でビルド番号を自動インクリメントしています。「Manifest File」でアプリの appxmanifest を入れ、「Build Id」は「$(BuildId.BuildId)」にしておきます。こうすることで、「1.0.100.0」といったバージョン番号の「100」の部分が自動で置き換わるようになります。
「NuGet Installer」は「Path to solution or packages.config」をソリューションファイルに変更するだけでOKです。
「Visual Studio Build」は、「MSBuild Arguments」が既定ではストア申請用のパッケージを生成しないので、「/p:UapAppxPackageBuildMode=StoreUpload」を追記してください。「Configuration」に「$(BuildConfiguration)」を追加しておけば、あとはOKです。必要に応じてパラメーターを設定して下さい。
https://msdn.microsoft.com/en-us/library/ms164311.aspxmsdn.microsoft.com
「Index Sources & Publish Symbols」はそのままでOKです。
「Publish Build Artifacts」は「Path to Publish」を「$(Build.BinariesDirectory)\AppxPackages」にしておけばOKです。
これでビルド環境は整いました。一度ビルドしておくと、この後が楽です。
リリースの準備をする
「Releases」に移動します。
「Create Release Definition」を選択し、テンプレートがいくつか表示されますが「Empty」を選択します。
「Add tasks」をクリックして、「Publish to Windows Store」を「Add」してください。「Close」してポップアップを閉じます。
「Service Endpoint」を、さきほど設定で準備したものにします。プルダウンを開くと、おそらくひとつだけ出てくると思うのでそれです。
「App Id」は申請するアプリケーションの ID です。デベロッパーセンターのダッシュボードから「アプリ管理」->「アプリ ID」に切り替え、「ストア ID」を入力します。
「Flight Name」は本申請の場合は不要です。Package Flight で使用する場合は、その名前を入力します。
「Appxupload」はビルド時に生成した「.appxupload」のパスを設定してください。パス名には「* (アスタリスク)」が使用できます。
これでリリース環境は整いました。
申請を投げてみる
とりあえず申請を投げてみましょう。「Releases」で生成した定義を選び、「Release」から「Create Release」を選びます。
表示されたポップアップで「Artifacts」にある赤いドロップダウンを選択して、申請したいビルドを選び、「Create」をクリックして下さい。これで申請が始まります。
申請中のタスクを開き、「Logs」を選ぶと、現在の進捗を見ることが出来ます。
こんな感じです。API 利用申請をしたばかりですとたぶん 「error: {"code":"Unauthorized","message":"Authorization: Account is not allowed to access this api"}」と言われて失敗すると思います。
これでうまくいけば、あとは良い感じにしていきましょう。ビルド完了後自動的に申請を投げることも出来るようになります。
Microsoft.NETCore.UniversalWindowsPlatform をアップデートすると、VSTS でビルドが通らなくなる問題の対策
UWP でアプリを書いているとき、ふと NuGet で Microsoft.NETCore.UniversalWindowsPlatform に更新が来ていたりします。
アップデートする分には問題ないですが、アップデートした状態で Visual Studio Team Services でビルド掛けるとなぜかビルドに失敗します。
2016-08-24T15:52:49.2593806Z System.Net.WebHeaderCollection 4.0.1 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z Microsoft.NETCore.Targets 1.0.2 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z System.Net.WebSockets 4.0.0 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z Microsoft.Win32.Primitives 4.0.1 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z System.Net.Sockets 4.1.0 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z System.Text.Encoding.CodePages 4.0.1 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z System.Diagnostics.StackTrace 4.0.2 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z System.Net.WebSockets.Client 4.0.0 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z System.Net.NameResolution 4.0.0 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z System.Reactive.Interfaces 3.0.0 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z System.Reactive.Linq 3.0.0 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z Microsoft.NETCore.Platforms 1.0.1 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2593806Z System.Security.Cryptography.X509Certificates 4.1.0 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2750080Z System.IO.FileSystem.Primitives 4.0.1 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2750080Z System.IO.FileSystem 4.0.1 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2750080Z System.Private.DataContractSerialization 4.1.1 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2750080Z System.Runtime.Handles 4.0.1 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2750080Z System.Xml.XmlDocument 4.0.1 is not compatible with UAP,Version=v10.0.
2016-08-24T15:52:49.2750080Z System.Reflection.DispatchProxy 4.0.1 is not compatible with UAP,Version=v10.0.... (中略) ...
2016-08-24T15:52:49.8843904Z ##[debug]rc:1
2016-08-24T15:52:49.8843904Z ##[debug]success:false
2016-08-24T15:52:49.8843904Z ##[debug]Processing: ##vso[task.issue type=error;]Error: C:\agent\externals\nuget\nuget.exe failed with return code: 1
2016-08-24T15:52:49.9000123Z ##[error]Error: C:\agent\externals\nuget\nuget.exe failed with return code: 1
2016-08-24T15:52:49.9000123Z ##[debug]Processing: ##vso[task.issue type=error;]Packages failed to install
2016-08-24T15:52:49.9000123Z ##[error]Packages failed to install
2016-08-24T15:52:49.9000123Z ##[debug]task result: Failed
2016-08-24T15:52:49.9000123Z ##[debug]Processing: ##vso[task.issue type=error;]Return code: 1
2016-08-24T15:52:49.9000123Z ##[error]Return code: 1
2016-08-24T15:52:49.9000123Z ##[debug]Processing: ##vso[task.complete result=Failed;]Return code: 1
みたいな感じでずらずらーっと怒られます。
仕方ないので元のバージョンに戻すのがいいんですが、他の NuGet パッケージによっては依存関係にある場合もあるのでなかなか悩ましい。
もし、ビルドサーバーを自前で立てていて、Agent として登録しているのであれば解決することが出来ます。
この issue が役に立ちました。
github.com
要するに、Agent のパッケージに含まれる NuGet をアップデートして 3.4.4-rtm-final にしてやればいいのです。
C:\agent\externals\nuget> ./nuget update -self
コマンドはこんな感じ。これでアップデートできますので、終わったらビルドしてみましょう。あと、少し前に配布されていた agent のパッケージを使っている場合、いつの間にか Legacy になってるので、これを期に新しいやつ (ちょっと前まで preview だとか beta になってたやつ) に差し替えておくといいと思います。
ちなみに VSTS が用意する Hosted を使っている場合は現時点ではやり方はわかりませんでした。なのでアップデートを待つしかありません。
もしやり方があるのようでしたらご教示いただけると助かります。
ソフトバンクから Windows 10 Mobile 搭載 SoftBank 503LV が発表になったみたいです
唐突ですね。レノボの電話らしいですよ
news.microsoft.com
www.softbank.jp
Continuum for Phone 対応みたいですので、RAM 3GB あって、ROM 32GB は割と普通なのかなと思いつつ、CPU は MSM8952 なので Snapdragon 617 ですね。NuAns NEO や VAIO Phone Biz と同じです。
neo.nuans.jp
vaio.com
対応バンドは FDD-LTE 1/8/(18/26)/19、W-CDMA 1/8、そして AXGP に対応してるとのことで、W10M 初の AXGP 対応デバイスになりそうな予感。
2016年10月下旬以降発売を予定しているみたいです。まだ価格は発表になっておらず、法人向けとのことで、個人でも買えるのかは気になるところ。
法人向けなら指紋認証とか、その辺あるとよかったのかなあと思ったり。法人向けだと逆にダメだったりするのかしら。
NEO User Group Meeting vol.2 に参加してきました
NuAns NEO は持ってないんですが、NuAns NEO 持ちのユーザーがどういう方々なのかなあという思いでふと参加してみました。いわゆる偵察です。
志木は大学時代に通過駅だったので「あああそこかぁ」みたいなノリでした。
トリニティ社屋は雑居ビルの一角だと思ってたんですが、小さな倉庫のような場所で、こぢんまりとした感じのところでした。ただ中はさすがスタイリッシュなスマートフォンアクセサリを販売する会社だけあって綺麗な感じでした。
NuAns NEO がどういう思いで作られたのか、ODM との調整だとか、いろいろな裏話もあってとても充実した会でした。ケースコンプ勢が少なからずいるのはさすがに正気かと思いましたがw
会場内では即売会みたいな形でアクセサリ類の販売もやってました。さすがに CORE は売ってませんでした。 *1
そしてガジェットの会ではすっかりおなじみとなった端末記念撮影もちゃんとありました。…どうしてこうなるのか
何かを召喚しているらしい #nugm 📱 pic.twitter.com/6tw7V5ZlE9
— 綾野ちい✨アヤノフ (@ChiiAyano) 2016年6月4日
懇親会はトリニティが経営している同じ建物内の「トリニータ」へ。めっちゃイタリアンでした。
tabelog.com
目的は偵察だった訳ですが、結局の所いわゆるガジェッターみたいな人々ばかりだったのでなんともでした(汗
ただ、スマートフォンアクセサリを作る会社がスマートフォンを作ったという意義や挑戦、出荷ギリギリまで頑張っていたことなどを聞くことができたのはとても有意義でした。
トリニティのように最後まで責任を持ってリリースする姿勢を持った会社がいることが、日本で Windows 10 Mobile を普及させていく鍵になるのかなと思ったりしています。 *2 *3
Vol.3 は場所にもよりますが、またぜひ参加したいです。
CoreTweet を使って WebAuthenticationBroker で Twitter 認証する
なんとなくメモ
id:kaorun さんが同じように Twitter 認証する方法を記事にしていますが、2014 年と古いのと、Windows 8.1 時代のネタなので UWP 向けに書き換えてみます*1。
d.hatena.ne.jp
UWP になってから、Mobile 版でも AndContinue なメソッドを使って気合いでやるようなことをしなくてもよくなりました。それを踏まえてこんな感じで書いてみました。
using System; using CoreTweet; using Windows.Foundation; using Windows.Security.Authentication.Web; public class TwitterAuthenticator { const string ConsumerKey = ""; const string ConsumerSecret = ""; public async Task<Tokens> AuthenticationAsync() { var redirectUrl = WebAuthenticationBroker.GetCurrentApplicationCallbackUri(); var session = await OAuth.AuthorizeAsync(ConsumerKey, ConsumerSecret, redirectUrl.ToString()); var broker = await WebAuthenticationBroker.AuthenticateAsync(WebAuthenticationOptions.None, session.AuthorizeUri, redirectUrl); if (broker.ResponseStatus == WebAuthenticationStatus.Success) { var responseUri = new Uri(broker.ResponseData); var decoder = new WwwFormUrlDecoder(responseUri.Query); var tokens = await session.GetTokensAsync(decoder.GetFirstValueByName("oauth_verifier")); return tokens; } else { // エラーとか } return null; } }
だいぶすっきりしました。CoreTweet のチカラ全開っすね
github.com
*1:と言っても、同じ WinRT なのであんまし変わらないですけどね