ドコモ光をやめ、enひかりに引っ越しをした話
いつだったか、ドコモショップの人に「ドコモ光おすすめですよ」って言われて、「ISP好きに選びたいから…」って渋ったら「単独プランっていうISP無しのがあるんです」と返されて逃げられなくなってから、しばらくは土管としてのドコモ光を使い続けてきました。
ayano.hateblo.jp
その間、ISPはIIJmio FiberAccess/NFを使っていたり、固定IPv4でIPv4 over IPv6 (IPIP)がしたくてインターリンクのZOOT NATIVEに引っ越したりとうわべを変えたりしていました。
先日ふと、そういえばドコモ光って実はそんなにフレッツ光単独で契約するのとコスト変わらないのでは?と思って調べてみたところ、ドコモ光のマンションプランよりも、フレッツ光単独の方がわずかに安い*1のに気付き、ドコモ光を辞めてもいいのでは…?と思っていたところ、enひかりが今のネット環境をある程度維持しつつコストを下げられると気付いたのでした。
enhikari.jp
これまでは、ドコモ光の単独タイプが4,180円、ZOOT NATIVEの固定IPv4オプション付きが2,200円で毎月6,380円です。これが4,488円になるので結構大きな削減になります。ドコモ光のISPセットであるうちのタイプAの値段に88円を足せば、固定IPv4アドレスがもらえる上、IPIP接続が手元でできるためDS-LiteやMAP-Eなどの「誰と同じIPアドレスを共有してるかわからない」であるとか「ポート数が足りなくて」とかを気にしなくて良いと思うと、結構安いのではないでしょうか。
ドコモ光はペア回線としているドコモ回線に対して割引をおこなう「ドコモ光セット割」があります。自分も現在irumo契約してペア回線にしているためその恩恵を受けています。ドコモ光から抜けたらその分割引が利かなくなるのでは?と思うところですが、実家とファミリー割引グループになっていて、そのグループ内にドコモ光があるので、セット割対象になって割引が継続されます。
www.docomo.ne.jp
ということは、自分がドコモ光を辞めても、実家がドコモ光を継続し続けていてくれる限り安泰となるはず。と思って抜けることを決意しました。
光コラボレーション同士の変更は「事業者変更」と言います。ドコモ光の場合は、メールフォームへ必要事項を記載した上で事業者変更承諾番号がメールで送られてくるのを待ちます。
www.docomo.ne.jp
自分の場合、2022年7月以前の契約かつプラン変更をおこなわなかったため、切り替えが終わった後は事務手数料3,300円がかかる予定です。
事業者変更承諾番号が届いたら、enひかりの申込みフォームに記載し、手続きをします。
IPv4 over IPv6がしたい条件を満たすには、ここで「固定IP」と、「enひかりv6プラス」あるいは「enひかりXpass」のオプションを追加しておきます。「enひかりtransix」はIPIP非対応みたいです。v6かXpassかは、IPIPする分には何を選んでもあまり変わりがないので*2好きなのを選べばよいかと思います。
自分は「enひかりXpass」を選びました。v6プラスと違い結構なマイナー(失礼)であること、集合住宅でガッチガチに全戸インターネットを組まれたところでないとお目にかかれないアルテリア*3に乗り込めるとかちょっとワクワクしませんか。という適当な理由です。
申し込んだ後、最短翌日くらいに電話がきます。自分の場合は事業者変更で、かつ品目変更もなかったので無派遣工事でした。一方でIPoEの接続先が変更になるため一時的に通信ができない期間ができてしまうのを防ぐために、安いPPPoEを提供するbb.excite*4を契約して繋ぎにしておこうと思い、コールセンターのお姉さんにその辺問題ないか確認したところ、ノータイムで問題ない旨の回答がきました。コールセンターのお姉さんがその辺をすぐ回答できる知識を持ってるとは思ってもおらず*5「この会社…すげえ…」と感じた瞬間でした。また、enひかりは契約者向けに電気の小売もやっていて、その案内もありましたが、積極的な勧誘ではなく「興味あれば」程度だったあたりも好印象でした。
事業者変更の手数料は2,200円、また固定IPv4アドレスの払い出しに手数料が2,200円なので、ここで4,400円がかかります。
工事日も決まり、インターリンク側への解約の申し出はオンラインのみでできました。ZOOT NATIVEの場合、解約が実際におこなわれるのは解約日翌日の午前なので、別のIPoE接続へ切り替える日と同日にしておくと新しい方は開通できず、前日だと午後以降の開通になるため、つなぎISPを契約してることを利用して開通日前々日の解約にしました。
そのおかげか、開通日当日は午前中に切り替えがおこなわれたようで、午前中には新しい固定IPアドレスが払い出された旨のメールが届いていました。ちなみにその間、PPPoEセッションは維持されたまま(何度か再接続を試したので、いいタイミングで切り替わったかもしれません?)だったので、全然切り替わったことに気付きませんでした。
あとは、ZOOT NATIVEで使っていた古いtransixの設定を削除し、新しくXpass用の設定に書き換えてあげるだけです。
家にはRTX1210があり、ひかり電話は未契約なためRAプロキシでの接続です。なのでconfigのうち、Luaスクリプトの部分と、トンネル接続先アドレス、NATディスクリプターアドレス(払い出された固定IPv4アドレス)あたりを書き換えればOKです。
www.rtpro.yamaha.co.jp
新規で接続する場合は、Web GUIではIPIP接続までうまくできないかもしれないので、途中までWeb GUIで、あとはconfigを直接いじった方が楽かも。
(YAMAHAルーターでなくても、エレコムのルーターが固定IPv4によるIPIP接続に対応しているものがあるので、こだわりがなければそれを選ぶというのも手かもしれません。)
configをルーターに流し込み、再起動をおこなったところで接続が確立。ルーティングもbb.exciteからXpassに切り替えて、無事完了です。IPoE接続のない期間を1日弱作るのが功を奏したような気がします。
PPPoEとIPoEを両方提供するようなISPでなければPPPoEセッションに余裕があると思うので、もしIPoE同士の切り替えをおこなう場合は参考にしてみてください。
回線切り替えが済んだ直後の儀式的なSpeedtest。回線名が「Arteria」なのがイカしてるゥ

お気づきかもしれませんが、enひかりは当月内の開通に対して日割り計算をしません。ではなぜ月末に開通させたかというと、ドコモ光の定期更新が11月で終わるため、12月以降の解約だと違約金8,800円が掛かるからです…。
というわけで、変更にかかった費用をまとめると
| 項目 | 費用 |
|---|---|
| 事業者変更事務手数料(ドコモ光) | 3,300 |
| 転用事務手数料(enひかり) | 2,200 |
| 固定IP払い出し手数料(enひかり) | 2,200 |
| 11月分利用料(enひかり) | 4,488 |
| 合計 | 12,188 |
となりそうです。光コラボレーションの切り替えってまあまあお金掛かりますね…。
とはいえ、半年以上維持していればペイできるって考えると変えてよかったかもしれません。
将来的には10Gへの切り替えも検討しようと思っています。それまではXpassの回線品質について見極めていきたいと思います。
AncientChronicleのサイトを新しくしました
細々と活動してたりしなかったりする同人サークル「AncientChronicle」のウェブサイトを新しくしました。
大きなデザイン変更はしていませんが、時代にあわせてアクセスカウンターを消したり、Silverlightで動いていた試聴モジュールを削除したり(代替品は用意できてないですが)しました。
本来ならモバイル端末に最適化できるともっとよさそうなんですが、ウェブページつくるの久しぶりすぎるのでいったん保留です。近いうちに簡易的に対応すると思います。
裏側事情(?)
新しくする前のウェブサイトは、もともと Microsoft Expression Web にあわせて作っていたものでしたが、Expression Web が終わってからは大きくページの更新することがしんどくなってきて、
作品紹介の更新もおろそかになれば、トップページにとりあえず書いて終わりみたいなことをしていたらひどい有様になってしまいまして。
いつかは新しくして管理しやすくしないとなあと思っていたところでしたが、AncientChronicle のサイトをはじめ自分が持っているウェブサイトをホストしている CORESERVER の値上げが発表されたのを機に、
持っているウェブサイトのホスト先の移動、管理の効率化を進めることにしました。
一枚ペラなウェブサイトである「うどんげ.ねっと」と、先日作成した「aynv.jp」については、既に対応が完了していて、ホスト先は Cloudflare Pages で、ウェブサイトは静的サイトジェネレーター「Statiq」を使っています。
www.cloudflare.com
www.statiq.dev
複数ページがいくつもある構成で Statiq を使うのは初めてで、作品紹介画面とお知らせ画面、2種類の構成をうまく1つのテンプレートに混ぜるかとかは結構苦労しました。
作品紹介画面は収録曲リストだけ Markdown に記載して、あとの情報は Statiq でいう Front Matter に全部寄せて、ページ内ヘッダー・フッターの cshtml を分割して作ってそこから参照するようにしています。
例えばこんな感じで↓

このページ全体を cshtml にしてもよかったんですが、それぞれで構成を組めるので楽っちゃ楽になる反面、数が増えてきたときの管理が面倒になってくるので、この構成にしました*1
ホスト先を Cloudflare Pages にしたことでまた利点ができて、GitHub に push してしまえばあとは勝手に展開される上、git 管理になるので更新履歴がコミット単位で管理できるのが非常に楽になりました。
Cloudflare Pages では Statiq の実行がそのままではできないので、手元では GitHub Actions で Statiq の実行を任せて、結果を特定のブランチに出力して Cloudflare Pages にフックしてコピーしてもらう手段をとりました。
これで管理が楽になった…はずです。
CMSだと管理がおろそかになった瞬間乗っ取られる可能性が高まるので、静的ページとしてアップロードするだけでいい静的サイトジェネレーターが、年に数回更新するかどうかのサイトにはちょうど良いのかもしれません。
Blueskyに登録したらドメインがほしくなって手に入れた話
2023年、しばらくTwitter一強*1だったミニブログ界隈が突然、Twitterの混乱などにより空前のミニブログ戦国時代がおおよそ15年ぶりくらいに再勃発したような気がします。
戦国時代が始まる前あたりに登場したBlueskyに、先日知り合いから招待コードをいただいて登録することができました。
bsky.app
リンクは公式のWebクライアント
Blueskyは、自分を示すアカウント名として、「@username.bsky.social」の他、独自ドメインをあてることができるようになっているようです。
自身でもドメインの販売取り次ぎをおこなうようになったと報道されるくらいには割と推し気味な感じ。
ascii.jp
そういえば自分はいくつか独自ドメインを持ってはいますが、これまで「自分を示している」ドメインを持ったことがありませんでした。Blueskyで独自ドメインをアカウント名として使えるということで、せっかくなら…?と思い、これを機に自分を示す独自ドメインを取得しました。
せっかく自分の名前を独自ドメインにするなら「jp」にしようということで、レジストラを探しまわった感じでは総合的によさそうなConoHa Wingにしました*2。
www.conoha.jp
アイデンティティとしての独自ドメインなら年間3000円程度は安い方です。
せっかくドメイン取ったんだからということで、さらにプロフィールページも作りました。
aynv.jp
aynv.jp です。ハンドルネーム「綾野ちい」の略称として「アヤノフ」を多用していますが、そのときの「フ」はロシア人名風に「v」を採用しているのでドメイン名はこんな感じになりました。
ドメイン名が4文字で取れたのは割とうれしいです。トップレベルドメイン含めても、持っているドメインの中で一番短いものになりました。
Value DomainからCloudflareへドメインを移管する(大雑把に)
メモ程度ですが…
昨年の末あたり、Value Domainから「サービス維持調整費」なるものを取りますよっていうお達しがきていました。
www.value-domain.com
長年Value Domainにはお世話になってきましたが、そろそろ別のところに移管するときかな…と思いつつ、どこにしようかなとうだうだしていたまま、このときまで放置していましたが、
ようやく重い腰を上げて、とりあえず今はほとんど使っていない休眠ドメインでお試ししようと思って、 id:tmyt から教えてもらった Cloudflare へ移管することに決めました。
Cloudflareへの登録とか、下準備とかは他の記事に任せます
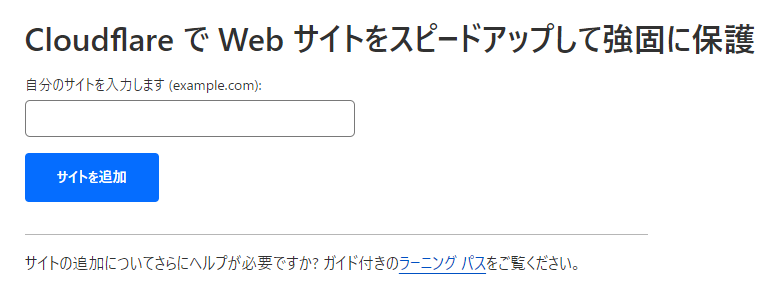
ダッシュボードの右上に「サイトの追加」があるので、そこをクリックして、

移管したいドメイン名を入れます。まだ移管手続きはここではしません。

DNS情報を勝手に読み取ってくれますが、まあまあいい加減というか、抜けてるものがちょいちょいあるので、もとのDNS設定と見比べながら設定をあわせるといいと思います。
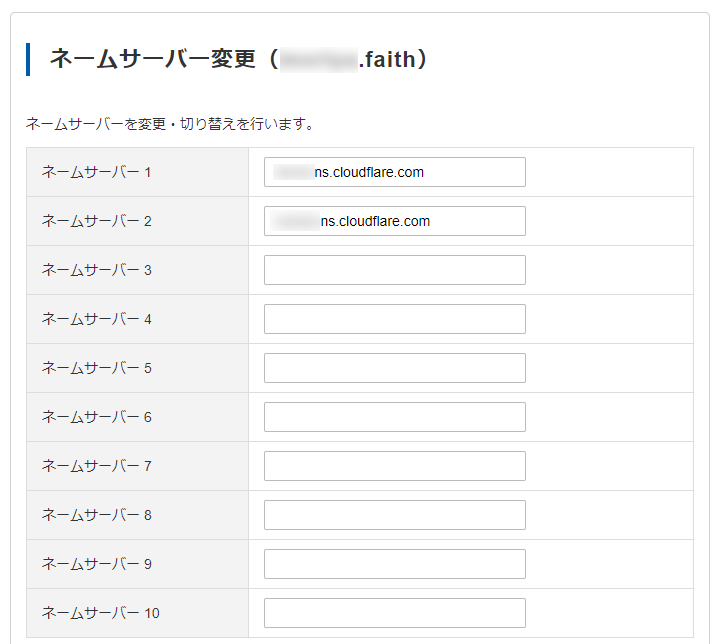
終わったら、ネームサーバーを変えてくださいと案内が出るので、Value Domain側でネームサーバーを置き換えます。

変更したら、Cloudflare側に確認をしてもらいます。いろいろオプションが出てきますが、僕は適当にやりました。Freeプランにするのを忘れずに。
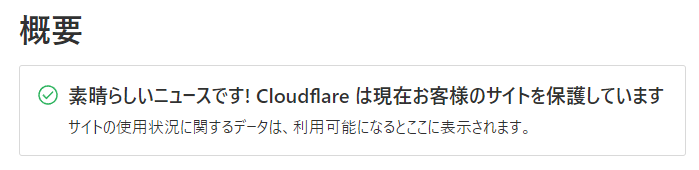
Cloudflare側でネームサーバーの変更が確認されると、以下の感じでいいニュースを伝えてくれます。

そしたらいよいよ移管です。上記画面の右側の「Cloudflare に移管」を押すか、

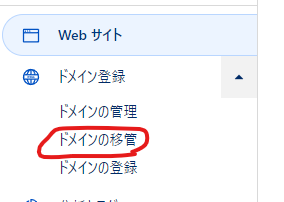
ダッシュボードに戻って「ドメイン登録」から「ドメインの移管」を押すかしてください。

先ほど登録したサイトに関連づいたドメインの移管手続きができるようになります。今回は「.faith」ドメインを移管するので、ICANN料金含めると2023年3月11日時点では5.16ドル(おおよそ700円弱くらい)です。

ちなみに、Value Domainでの更新価格は、2023年3月11日現在で3,868円なので、5倍ほどの価格差です。よくわからなん…
www.value-domain.com
これ見たらなんで今まで…って思ってしまいましたが、仕方ないのでこのまま進めます。「ドメインを確認する」をクリックして次にいきます。
「承認コードをリクエストする」については、Value Domain側で「WHOIS」設定から拾うことができます。このとき、WHOIS代行が有効な場合失敗するようなので、忘れずに解除をしておきます。ただし、変更後60日以上経たないと移管はできなくなります。
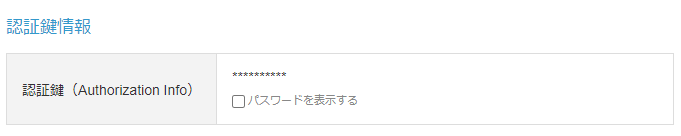
下の方に「認証鍵情報」があるので、「パスワードを表示する」のチェックを入れて出てきたコードを、

Cloudflare側のテキストボックスに書き写します。

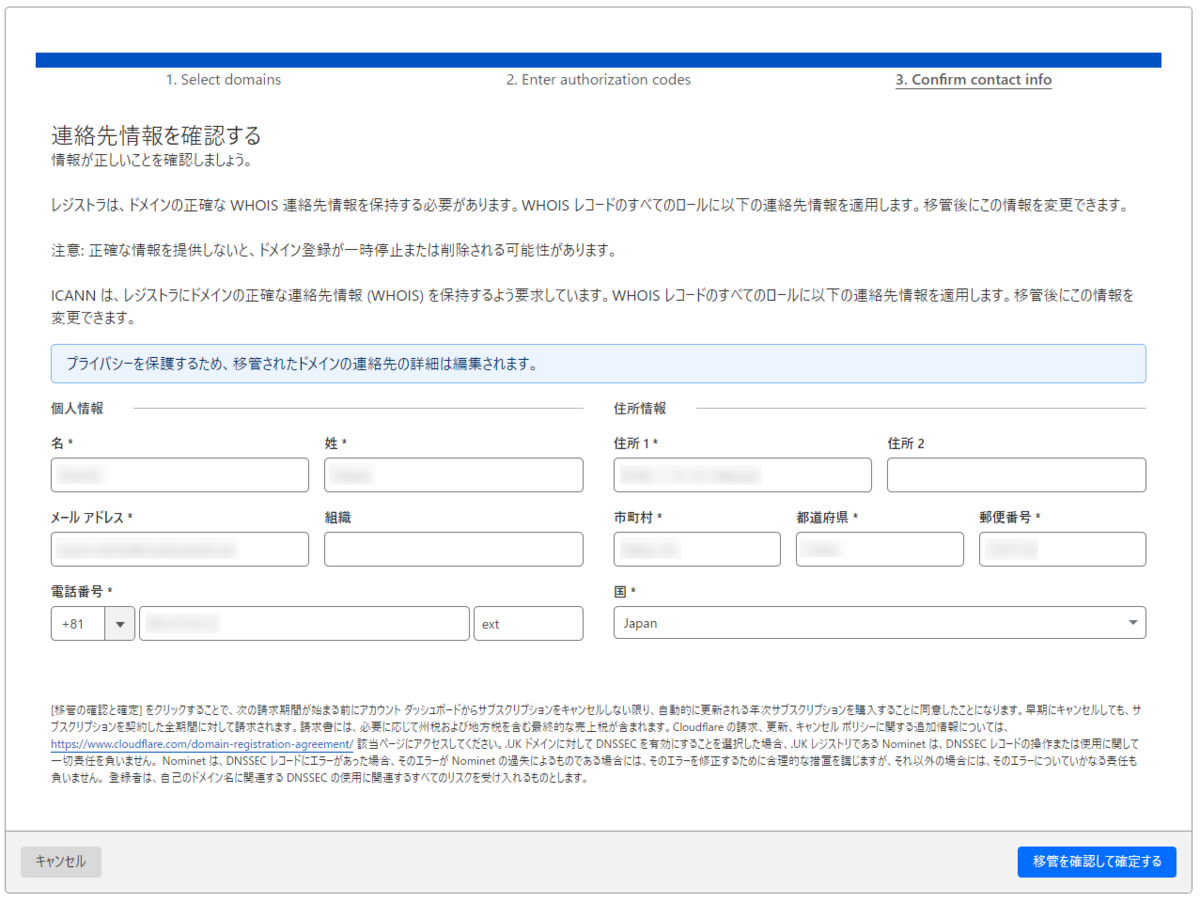
次に連絡先を入れます。ここで入れた情報はWHOISには出ないらしいです。

入力できたら「移管を確認して確定する」をクリックします。
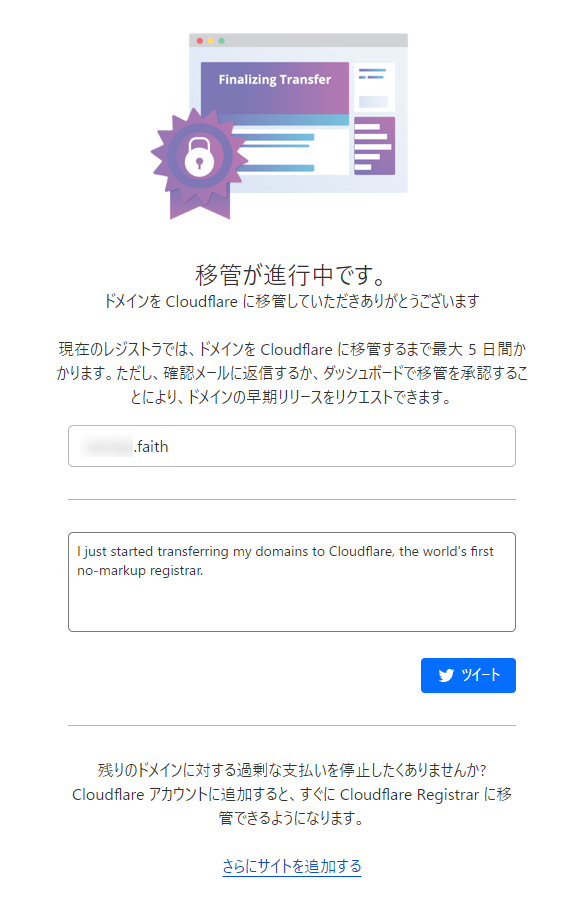
うまくいけば、裏で決済がおこなわれ、移管手続きが完了します。

あとはレジストラー側での移管処理が終わり、GMOレジストラーの場合、承認依頼メールに応対すれば移管完了になるようです。eNomやKeySystemsの場合は何もしなくてよいとあるので、この移管がうまくいったら、eNomのドメインがあるのでそれでも試してみようと思います。
www.value-domain.com
移管完了まで、ドメイン一覧で「期限切れ」とでてくるのでちょっとビビりますが、たぶん大丈夫。

ドメインの管理画面に行けば移管の進捗状況が出てくるのでたぶん大丈夫。

というわけで、移管手続きしながらの記事書きでした。
レンズを借りてたら買った話
先日レンズをレンタルした話を書きました。
ayano.hateblo.jp
この記事を書いた後、立て続けにあと2本ほど借りていろいろと写真を撮ってまわっていました。
借りたレンズは以下。
www.sony.jp
同じ焦点距離同士でツァイスと G Master との比較をしたくて借りたもの
www.sony.jp
だんだんと買いたい気持ちが高まってきて、24mm (換算 36mm) に近いけどちょっと違う 20mm (換算 30mm) のをと思って選んだもの
G Master や G レンズにあって、最初に借りたツァイスのにはないもので、絞りリングの存在がありました。レンズを持つ手で絞り値を自在に操れるのは結構便利で、絞りリングがない場合本体をしっかり持っている手を少し持ち替えるような動作が若干しんどくなるなあと思ったりはしましたが、
とはいえ、あとから借りたレンズはちょっと重かったこと*1と、フルサイズ対応が故か結構大きめだったこともあって、おでかけのカバンに入れるにはちょっとかさばるなあという感じでした。
やはりこういうときはソニーストア ということで、予約を入れてソニーストア銀座へ行き、事情を説明しながらこれまで借りたレンズをもう一度手に取って試したり、35mm (換算 52.5mm) のレンズもいくつか試してみたりして、結局ファーストインプレッションとしてもよかった SEL24F18Z がベストチョイスという結論に至り、その場で購入を決意。


他にもソニーストアでは APS-C 用の 15mm (換算 22.5mm) G レンズも試させていただきましたが、思った以上に広角だったので、僕の撮りたい写真からすると扱いが限定されそうだなあと感じたりはしました。
www.sony.jp
35mm のレンズは次のステップとして楽しみに取っておこうと思っています(?
改めて、自分が所有するものとしての装着した姿を。ちゃんとレンズプロテクターも購入して装着済みです


買って初めて撮った写真は、インドカレー屋のカレーでした

で、今回買ったレンズと、キットレンズでは写りはどうなるかなーと思って、同じ位置から撮影を試みてみましたが…


そうでした。同じ撮影位置からだとキットレンズの方は最短撮影距離が 45cm なので近すぎて焦点が合わないのでした。
同じように寄れるレンズは既にマクロレンズを持っていますが、こちらは 30mm (換算 45mm) だったり、開放 F 値が 3.5 だったりなど性質が違うので、次の 35mm へのステップとしてうまいこと使い分けながら遊んでいこうと思っています。
今回買ったレンズは結構良いお値段したものの、撮ってて楽しいレンズ*2だったので、ドライボックスで眠ったままにならないようにこれからもいろいろ歩きまわって、このレンズの楽しさをもっと見つけていきたいところです。
-
-
- -
-
いつもの Amazon アフィ置かせてください
以前キットレンズのために買ったこの CPL フィルターは、定期的にタイムセールにあわせて安くなるので、それを狙って改めて買おうと考えているところ
レンズを借りたら気軽で楽しかった話
先日α6600を買った話をしました
ayano.hateblo.jp
キットレンズでも楽しいし、マクロレンズもまあまあ使える感じではありましたが、キットレンズは最低撮影距離が45cmとやや遠く、開放F値も高めなこと、マクロレンズとは違うレンズを試したいという思いがあったので、レンズを借りてみました。
レンズのレンタルサービスは結構いろいろ存在していますが、今回は見てる中で気軽に使えそうだった APEX RENTALS を選択しました。
そして今回借りたレンズは Sonnar T* E 24mm F1.8 ZA (SEL24F18Z) です。ほどよい焦点距離で開放F値が小さめでレンタルしやすい価格のを探して行き着いた感じです。2泊3日で4480円と、ラベリングがあるレンズとしては手頃でした。
APS-C専用レンズででラベリングがあるレンズってなかなかないですね。他だと15mmのがGレンズとしてある程度でしょうか。フルサイズだと同じくらいの焦点距離・開放F値のものはG Masterのがありますがめっちゃ高いです…。
だいたいのレンタルサービスは、貸し出し開始1日前に到着、貸し出し終了日の23:59までに配達受付を済ませるという、事実上1泊分多い形になっているようで、APEX RENTALSもその方式でした。ありがたい話です。おでかけするその日に届いても困りますからね。
借りた物がちゃんとあるかどうかを届いたときや返すときにチェックするシートが入っていました。貸す方借りる方双方で確認するのはとてもだいじです。

というわけで借りたレンズで沼津市周辺を巡って写真を撮ってきましたのでいくつか流します。








撮った感じ、初めて開放F値が3.5より小さい1.8を扱った*1ので、開放値で撮影しようとするとピントあわせが大変な上、その場で確認できるのが小さいモニターだけなので、帰ってからPCに取り込んだ際に実は意図しない位置にピントが合っていたものが数多くあったくらいには難しいなと感じました。バシッと決まると周辺のボケがすごくきれいで楽しいです。F値をうまく操れるようになりたいなーと思えるレンズでした。
他にも、24mmしか扱えないっていうのがいい制約になってるというか、良さそうなところで何も考えずに撮影できるのが楽しいし気軽でよかったです。
初めて扱うがゆえに慣れるまでが大変だったため、もう少しいろいろ撮影できれば…とは思うところはあります。前日から借りれてたのを利用してリハーサルをしておけばよかったかなと。まあそもそもカメラ本体の扱いも慣れてないので…w
楽しいレンズでもっと扱いたかったですが、残念ながら返す日になってしまったので返却。返す際にもチェックシートに借りた物がなくなってないかを確認して、梱包に詰めて送り返します。
ヤマト運輸の送り状が入っていましたが、自分で送り状を作り直して*2おきました。
ちょうどきょう返却の発送をしたばかりなので、今この記事を書いている時点では無事に到着して返却が済むことを祈るフェーズではありますが、いいレンズ、評価の高いレンズは総じて高いものが多い*3のと、店舗の外で自分の好きな時間に好きなだけ使い倒せるという点では、レンタルという選択肢はすごくアリだと思うし、あれもこれも試せるがゆえに沼へ一直線に導かれるヤバさも感じました。別の焦点距離を試したいとか、もっといいレンズはどうなんだろうとか既に思い始めてたりします。手軽ではありますが、安くないのでここぞというときに借りることになるので、普段から慣れておいて…というのがなかなかしづらいなとは感じます。長期レンタルできるプランやサービスもあるので、うまく使っていければなーと思います。もちろんいつかは所持したいです。今回借りたレンズも、新品で買うと10万円近くしますが、それくらい払っても充分満足できそうな感じがするものでした。
α6600を買いました
カメラは激しく初心者です
先月から、急にミラーレス一眼がほしいって思い始めて、いろいろ家電量販店を見て回っていたんですが、最初はソニーだけに絞りつつ、他のメーカーのも触ったりしていました。
持った感触とか、シャッターボタンを半押し、全押ししたときの感じとか、いろいろ見て回って、結局しっくりくるのがソニーで、以下の機種にある程度絞ってました。
- α6600
- α7C
ソニー製品を買うんならソニーストアだよね ってことで、友人を連れて銀座のソニーストアへ。事前に予約していたのでスムーズに相談が始まり、
APS-Cだとレンズもコンパクトだし重くなくて、持ち歩きでスナップ写真を撮るにはすごく便利ですよーってことで、何も販売管理タグみたいな足かせがないフリーの状態*1で持ち比べて、カメラ初心者ということでまずはAPS-Cにしましょうーってなって、α6600をチョイス。キットレンズつきのやつにしました。
素人目にはこれだけでも充分楽しいんですが、最低撮影距離が45cmなので飯テロ椅子に座って机にあるものとかを撮りたいとき大変ということで、そこまで近づく必要はあるかとは思いつつ手頃だったマクロレンズもあわせて買いました。
今思えば別にマクロレンズじゃなくてもよかったかもしれないんですが、割と勢いに任せてたところはあります。
スマホ*2の写真も最近はすごい撮れるなって思ってはいましたが、このカメラで撮れる写真はどこか違うなって思うところが多くあって、今は休みの日に晴れてほしい、あちこち行きたいって気持ちがすごい高いです。ここまで世界が変わるんだなあと思ったりしています。
そして、今までできなかった*3RAW現像にもチャレンジしようと、最近Illustratorから乗り換えたAffinity DesignerのシリーズであるAffinity Photoを使ってRAW現像をはじめました。
今はちょうどAffinity V2シリーズになってて、僕もこれを機会にアップグレードしました。新しい方が現像後のやり直しができるので、なんかしっくりこないときに微調整しやすいです。
RAW現像、割とフィーリングでぐりぐりいじってると「あっ、この瞬間好きだな」って思うところが出てくるので、楽しくてずっといじってます。時間が足りないくらい。
というわけで撮った写真を適当に投げておきます。初心者なのでいい加減なところはご容赦ください。全体的に暗い写真ばっかりw








お粗末様でした。
-
-
- -
-
というわけでいつも通りAmazonアフィ置いておきます。
買ったカメラ
マクロレンズPLフィルターも買ってましたなんかのときに使えそうな小さな三脚![ソニー / 広角単焦点レンズ / APS-C / Sonnar T* E 24mm F1.8 ZA / ツァイスレンズ / デジタル一眼カメラα[Eマウント]用 純正レンズ / SEL24F18Z ソニー / 広角単焦点レンズ / APS-C / Sonnar T* E 24mm F1.8 ZA / ツァイスレンズ / デジタル一眼カメラα[Eマウント]用 純正レンズ / SEL24F18Z](https://m.media-amazon.com/images/I/31guXCe2VjL._SL500_.jpg)


![ソニー / マクロ / APS-C / E 30mm F3.5 Macro / デジタル一眼カメラα[Eマウント]用 純正レンズ / SEL30M35 ソニー / マクロ / APS-C / E 30mm F3.5 Macro / デジタル一眼カメラα[Eマウント]用 純正レンズ / SEL30M35](https://m.media-amazon.com/images/I/517TrDTE9qL._SL500_.jpg)

